Votre fameuse page Facebook... Vous la chérissez plus que tout car elle vous apporte des montagnes de clients et de ventes !
Mais comment l'exhiber fièrement sur votre page Shopify ? Je vais vous expliquer comment et c'est très simple !
Vous êtes en train de vous dire : mais j'ai déjà une icône Facebook en bas de ma boutique qui renvoie à ma page Facebook...
C'est vrai ! Mais ce que je vous propose est d'un tout autre niveau ! Et vous allez voir comment. 😉
Comme d'habitude sur mon blog, je vais faire la manipulation en même temps que vous sur ma boutique Shopify de démonstration. C'est parti !
Étape 1 : le plugin Page Facebook
Tout d'abord rendez-vous sur le plugin Page de Facebook for developers.
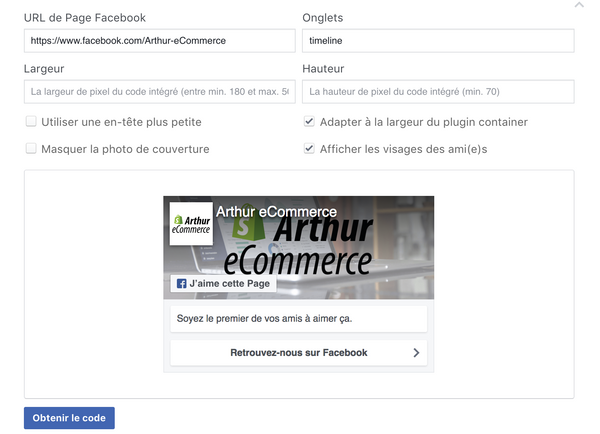
C'est assez intuitif, entrez l'adresse de votre page Facebook et configurez le plugin comme vous le souhaitez.
Pour ma part, je rentre l'adresse de ma page Facebook.

Cliquez ensuite sur Obtenir le code. Laissez la fenêtre ouverte dans votre navigateur.
Étape 2 : Ajouter une section Custom HTML sur votre boutique
Dans une autre fenêtre, rendez-vous sur votre compte Shopify, puis sous Online Store puis Theme et cliquez sur Customize (je sais, vous faites ça des millions de fois par jour pour modifier votre thème 😉). Pour ma part j'utilise le thème Brooklyn.
Ensuite, ajoutez une section Custom HTML (tout en bas à gauche).

Le menu de la section s'ouvre, avec une boite de texte. C'est là que nous allons entrer le code généré par Facebook !
Retournez sur la page où vous aviez le code Facebook.
Il faut ensuite copier-coller le code qui se trouve sous "Step 1: Include the JavaScript SDK on your page once, ideally right after the opening corps tag." dans votre la boite de texte Custom HTML sur Shopify.
Puis faire pareil dans la même boite de texte, juste en dessous, avec le code sous "Step 2: Place this code wherever you want the plugin to appear on your page."

Vous y êtes ? Parfait.
Maintenant, dans votre thème, vous pouvez placer la section Custom HTML où vous souhaitez afficher votre page Facebook.
Pour ma part je l'ai placée en bas de page juste en dessous de l'inscription à la newsletter sur ma boutique de démonstration Shopify. Allez jeter un coup d'oeil (et mettez moi un J'aime par la même occasion ! 😉).


@FRANÇOIS ROBINO Je ne suis pas sûr de comprendre mais l’adresse de ta boutique s’affiche tout simplement dans la barre d’adresse de ton navigateur !
Comment trouver le lien internet de sa boutique en ligne ? Merci
Bonjour Sophie et Elodie !
Pour tous ceux qui ne voient que le nom de votre boutique s’afficher, c’est normal depuis l’admin Shopify. Il faut se rendre sur sa boutique en tant que visiteur et tout s’affichera normalement.
Sur le thème District, sous Custom Content il est possible de sélectionner “Custom HTML”.
J’espère avoir répondu à toutes vos questions,
Arthur
Bonjour
J’ai le thème district ,je voudrais intégrer le Plugin facebook mais sur ajouter une section tout en bas à gauche ,je n’ai que custom content !Ou trouve t-on custom html?
Merci pour votre aide
Bonjour, je suis sur le thème Fastlane et cela me met juste le nom de ma boutique
Laissez un commentaire