Votre fameuse page Facebook... Vous la chérissez plus que tout car elle vous apporte des montagnes de clients et de ventes !
Mais comment l'exhiber fièrement sur votre page Shopify ? Je vais vous expliquer comment et c'est très simple !
Vous êtes en train de vous dire : mais j'ai déjà une icône Facebook en bas de ma boutique qui renvoie à ma page Facebook...
C'est vrai ! Mais ce que je vous propose est d'un tout autre niveau ! Et vous allez voir comment. 😉
Comme d'habitude sur mon blog, je vais faire la manipulation en même temps que vous sur ma boutique Shopify de démonstration. C'est parti !
Étape 1 : le plugin Page Facebook
Tout d'abord rendez-vous sur le plugin Page de Facebook for developers.
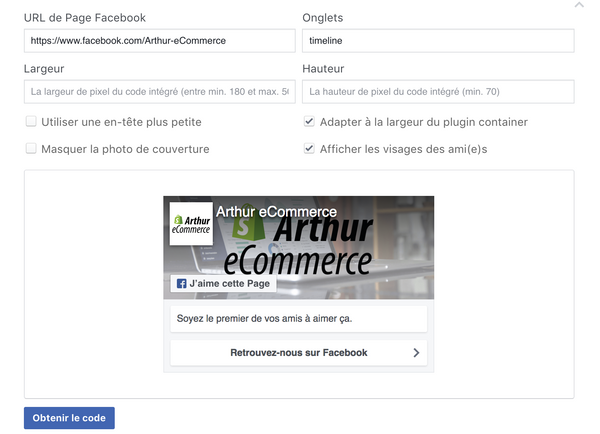
C'est assez intuitif, entrez l'adresse de votre page Facebook et configurez le plugin comme vous le souhaitez.
Pour ma part, je rentre l'adresse de ma page Facebook.

Cliquez ensuite sur Obtenir le code. Laissez la fenêtre ouverte dans votre navigateur.
Étape 2 : Ajouter une section Custom HTML sur votre boutique
Dans une autre fenêtre, rendez-vous sur votre compte Shopify, puis sous Online Store puis Theme et cliquez sur Customize (je sais, vous faites ça des millions de fois par jour pour modifier votre thème 😉). Pour ma part j'utilise le thème Brooklyn.
Ensuite, ajoutez une section Custom HTML (tout en bas à gauche).

Le menu de la section s'ouvre, avec une boite de texte. C'est là que nous allons entrer le code généré par Facebook !
Retournez sur la page où vous aviez le code Facebook.
Il faut ensuite copier-coller le code qui se trouve sous "Step 1: Include the JavaScript SDK on your page once, ideally right after the opening corps tag." dans votre la boite de texte Custom HTML sur Shopify.
Puis faire pareil dans la même boite de texte, juste en dessous, avec le code sous "Step 2: Place this code wherever you want the plugin to appear on your page."

Vous y êtes ? Parfait.
Maintenant, dans votre thème, vous pouvez placer la section Custom HTML où vous souhaitez afficher votre page Facebook.
Pour ma part je l'ai placée en bas de page juste en dessous de l'inscription à la newsletter sur ma boutique de démonstration Shopify. Allez jeter un coup d'oeil (et mettez moi un J'aime par la même occasion ! 😉).


Bonjour Cyril,
Tu as du faire une fausse manip’, je viens d’essayer avec le thème Debut et ça fonctionne. Contacte moi !
Bonjour , merci pour le tuto mais cela ne fonctionne pas avec le thème début apparement , cela me marque juste le nom de mon site avec le lien qui pointe vers ma page facebook.
Laissez un commentaire