Vous le savez peut-être déjà mais créer des articles de blog est essentiel pour votre référencement naturel ou SEO.
En plus de vous attirer les bonnes faveurs de Google, cela va vous permettre d'attirer des prospects qui cherchent un contenu informatif pour leur vendre vos produits. Ce sont des prospects ultra-qualifiés car ils viennent d'eux même chercher l'info !
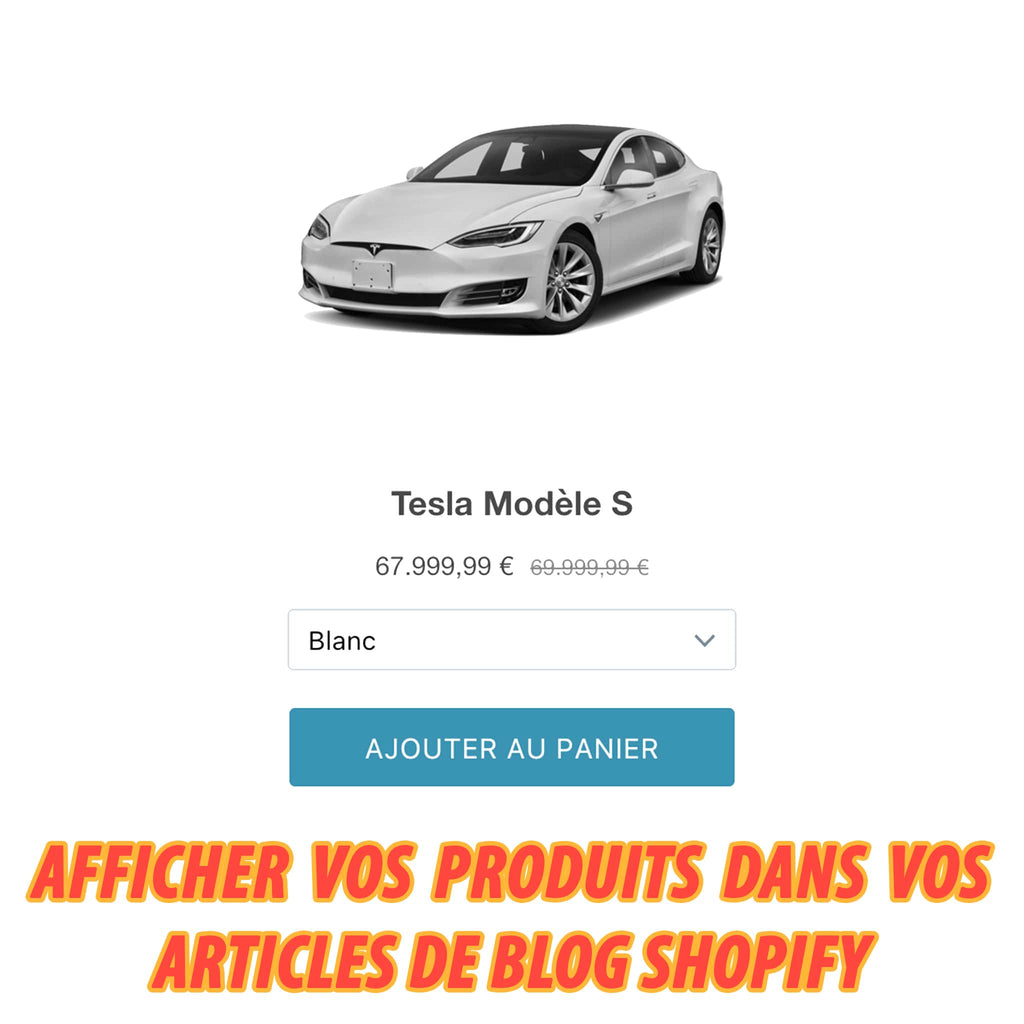
Par exemple, imaginons que je souhaite vendre la Tesla dans ma boutique Shopify de démonstration (elle est en promotion, profitez-en ! 😉).
Je peux créer un article "Pourquoi choisir une voiture électrique ?" dans lequel je vais énoncer les différences avec une voiture à moteur essence, puis vanter les avantages de la Tesla Model S.
Vous voyez ce que je viens de faire ? J'ai inséré un lien hypertexte à l'aide de l'icône "Insert link" de l'éditeur de texte de Shopify pour inciter les gens à cliquer et découvrir mon produit. Cependant, c'est assez discret et on ne sait pas trop ce qui ce cache derrière ce lien.
C'est la solution de facilité. Il existe une solution beaucoup plus efficace qui est le Buy Button et qui permet au client d'ajouter directement l'article à son panier.
Je vais vous expliquer comment faire cela pas à pas en prenant l'exemple de la Tesla Model S sur ma boutique Shopify de démonstration.
Étape 1 : Ajouter le Sales Channel Buy Button sur votre boutique
Shopify met à disposition un canal de vente nommé Buy Button, un bouton de vente qui peut être intégré à n'importe quel site (dont votre blog Shopify 😉).
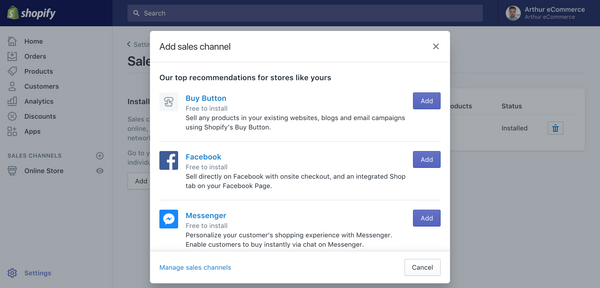
Pour l'activer, rendez vous dans Settings > Sales channel puis cliquez sur Add Sales Channel

Cliquez sur Add.
Vous avez dorénavant un nouveau SALES CHANNEL sous dans la barre de menu de gauche, en-dessous de Online Store, nommé Buy Button.
Étape 2 : Créer le Buy Button
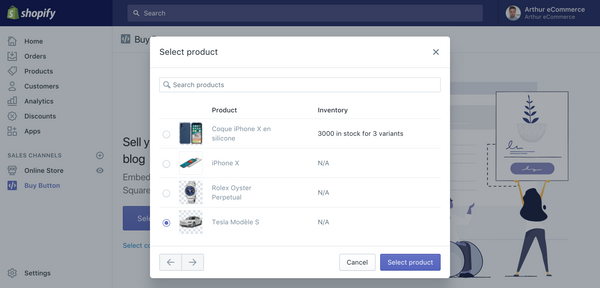
Cliquez sur Buy Button puis Add Product.
Comme je l'ai dis, je sélectionne ma Clio... euh ma Tesla pardon !

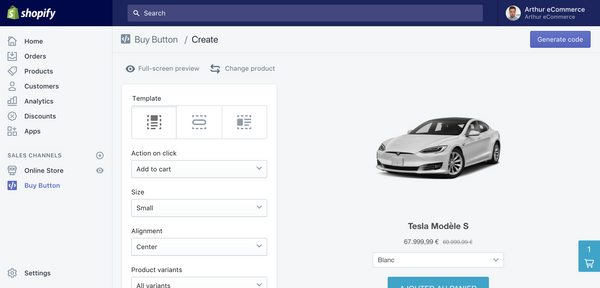
Vous avez ensuite la possibilité de personnaliser le bouton (textes, couleurs, polices).

Une fois que c'est fait, cliquez sur Generate code en haut à gauche. Le code s'affiche, cliquez sur Copy embed code to clipboard pour le copier.
Étape 3 : Insérer le produit dans votre article de blog
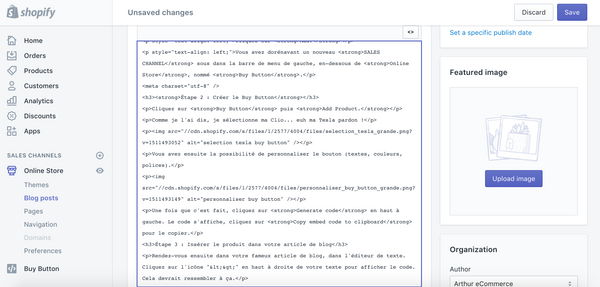
Rendez-vous ensuite dans votre fameux article de blog, dans l'éditeur de texte. Cliquez sur l'icône "<>" en haut à droite de votre texte pour afficher le code. Cela devrait ressembler à ça.

Collez ensuite le code que vous venez de copier à l'endroit où vous souhaitez.
Pour ma part je vais le coller ci-dessous. Est-ce que ça va marcher ? Le suspens est à son comble...
Oui ! Ca marche ! Ma Tesla s'affiche et le client peut directement l'ajouter à son panier. Testez et vous verrez ! Ne commandez pas, je ne vends pas vraiment de Tesla. 😉
Grâce à ça, vous allez pouvoir booster vos ventes ! Plus de raison de ne pas écrire d'articles de blog. Le prospect qui lit votre article va n'avoir qu'une envie : acheter votre produit !


Merci beaucoup pour ce post ! Super facile à comprendre & je pense que ça va beaucoup m’aider :)
Floriane
flohomedelight.com
Laissez un commentaire